공통서비스 - 사이트관리
개요
주제 및 유형별로 사이트를 등록하며 주기적으로 DeadLink를 체크하여 사이트URL정보를 등록/수정/보완할 수 있도록 구성되어 있다.
설명
사이트관리기능은 크게 사이트목록조회, 사이트상세조회, 사이트정보등록, 사이트정보수정 기능으로 구성되어 있다.(관련기능 부분참조)
관련소스
| 유형 | 대상소스명 | 비고 |
|---|---|---|
| Controller | egovframework.com.uss.ion.sit.web.EgovSiteManageController.java | 사이트관리를 위한 컨트롤러 클래스 |
| Service | egovframework.com.uss.ion.sit.service.EgovSiteManageService.java | 사이트관리를 위한 서비스 인터페이스 |
| ServiceImpl | egovframework.com.uss.ion.sit.service.impl.EgovSiteManageServiceImpl.java | 사이트관리를 위한 서비스 구현 클래스 |
| VO | egovframework.com.uss.ion.sit.service.SiteManageVO.java | 사이트관리를 위한 VO 클래스 |
| egovframework.com.uss.ion.sit.service.SiteManageDefaultVO.java | 사이트관리를 위한 SearchVO 클래스 | |
| DAO | egovframework.com.uss.ion.sit.service.imp.SiteManageDAO.java | 사이트 관리를 위한 데이터처리 클래스 |
| JSP | /WEB-INF/jsp/egovframework/uss/ion/sit/EgovSiteListInqire.jsp | 사이트관리를 위한 목록조회 페이지 |
| /WEB-INF/jsp/egovframework/uss/ion/sit/EgovSiteDetailInqire.jsp | 사이트관리를 위한 상세조회 페이지 | |
| /WEB-INF/jsp/egovframework/uss/ion/sit/EgovSiteInofRegist.jsp | 사이트관리를 위한 등록 페이지 | |
| /WEB-INF/jsp/egovframework/uss/ion/sit/EgovSiteInfoUpdt.jsp | 사이트관리를 위한 수정 페이지 | |
| Query XML | resources/egovframework/sqlmap/com/uss/ion/sit/EgovSiteManage_SQL.xml | 사이트관리(조회,등록,수정,삭제)를 위한 Query XML |
| Validator Rule XML | resources/egovframework/validator/validator-rules.xml | Validator Rule을 정의한 XML |
| Validator XML | resources/egovframework/validator/com/uss/ion/sit/EgovSiteManage_SQL.xml | 사이트관리를 위한 Validator XML |
| Message properties | resources/egovframework/message/message-common_ko_KR.properties | 사이트관리를 위한 Message properties |
| Idgen XML | resources/egovframework/spring/context-idgen.xml | 사이트등록을 위한 Id생성 Idgen XML |
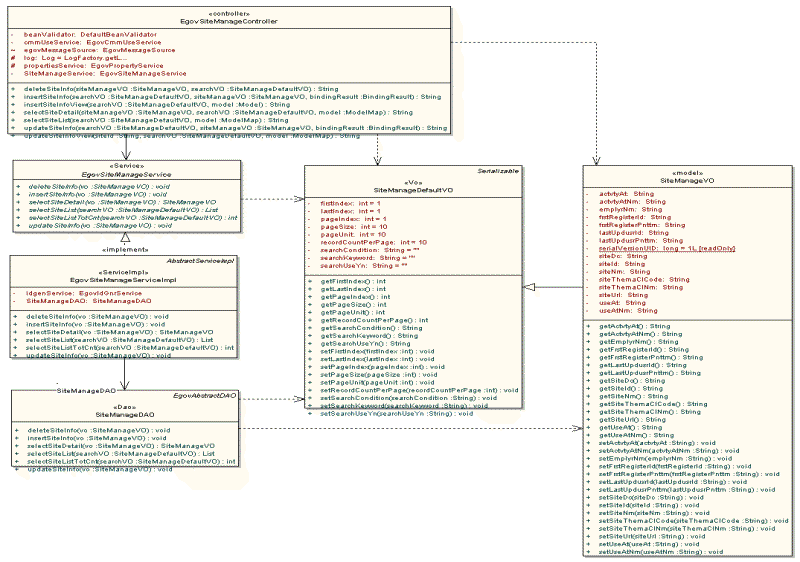
클래스다이어그램
관련테이블
| 테이블명 | 테이블명(영문) | 비고 |
|---|---|---|
| 사이트목록 | COMTNSITELIST | 사이트정보를 관리 |
관련기능
사이트관리기능은 크게 사이트목록조회, 사이트상세조회, 사이트등록, 사이트수정 기능으로 구성되어 있다.
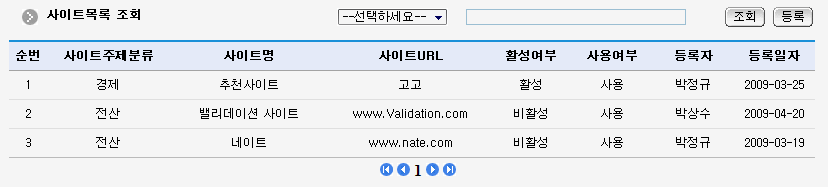
사이트목록조회
비즈니스 규칙
일반사용자가 아닌 관리자가 사용하는 화면으로 조회조건으로 목록조회를 할 수 있고, 등록버튼을 클릭하여 사이트등록 화면으로
이동하여 사이트를 등록 처리 할 수 있다.
관련코드
N/A
관련화면 및 수행매뉴얼
| Action | URL | Controller method | QueryID |
|---|---|---|---|
| 조회 | /uss/ion/sit/SiteListInqire.do | selectSiteList | “SiteManageDAO.selectSiteList” |
| selectSiteListTotCnt | “SiteManageDAO.selectSiteListTotCnt” | ||
| 등록 | /uss/ion/sit/SiteInfoRegistView.do | insertSiteInfoView | |
| /uss/ion/sit/SiteInfoRegist.do | insertSiteInfo | “SiteManageDAO.insertSiteInfo” | |
| 목록클릭 | /uss/ion/sit/SiteDetailInqire.do | selectSiteDetail | “SiteManageDAO.selectSiteDetail” |
사이트 목록은 페이지 당 10건씩 조회되며 페이징은 10페이지씩 이루어진다.
검색조건은 용어명, 영문명에 대해서 수행된다.
페이지 당 검색 범위를 변경하고자 하는 경우
context-properties.xml 파일의 pageUnit, pageSize를 변경한다.(단 해당 설정은 전체 공통서비스 기능에 영향을 미친다.)
조회: 사이트를 조회하기 위해서는 상단의 검색조건을 선택 후 해당하는 검색문자를 입력 후 조회 버튼을 클릭한다.
등록: 사이트를 등록하기 위해서는 상단의 등록 버튼을 통해서 사이트등록 화면으로 이동한다.
목록클릭: 사이트상세조회 화면으로 이동한다.
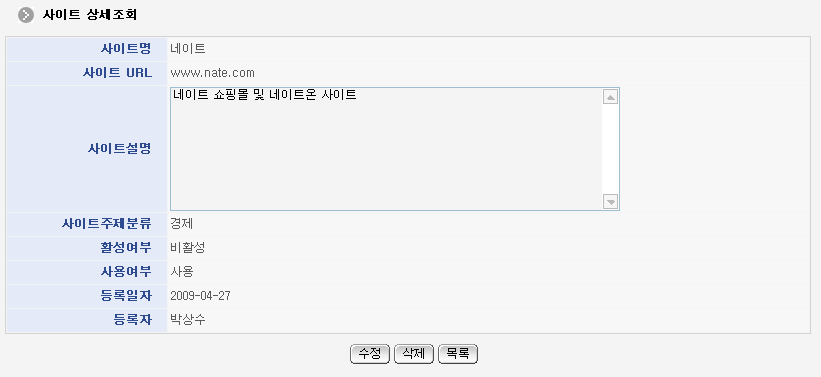
사이트상세조회
비즈니스 규칙
일반사용자가 아닌 관리자가 사용하는 화면으로 사이트목록조회에서 목록 클릭 시 이동되는 화면으로 사이트에 대한 상세정보를
보여준다.
관련코드
사이트관리에서 사용되는 코드 및 그에 따른 설정 값의 반영사항은 다음과 같다.
| 코드분류 | 코드분류명 | 코드ID | 코드명 |
|---|---|---|---|
| COM023 | 사이트주제분류 | 01 | 경제 |
| COM023 | 사이트주제분류 | 02 | 전산 |
| COM023 | 사이트주제분류 | 03 | 행정 |
- 사이트주제분류 코드를 추가하여 사용 할 수 있다.
관련화면 및 수행매뉴얼
| Action | URL | Controller method | QueryID |
|---|---|---|---|
| 수정 | /uss/ion/sit/SiteInfoUpdtView.do | updateSiteInfoView | |
| 삭제 | /uss/ion/sit/SiteInfoDelete.do | deleteSiteInfo | “SiteManageDAO.deleteSiteInfo” |
| 목록 | /uss/ion/sit/SiteListInqire.do | selectSiteList | “SiteManageDAO.selectSiteList” |
사이트 상세조회화면은 사이트목록조회에서 목록클릭 시 상세조회화면으로 이동된다.
수정: 수정버튼 클릭 시 사이트를 수정할 수 있는 화면으로 이동한다.
삭제: 삭제버튼 클릭 시 삭제여부를 확인하는 메세지를 보여주고 삭제처리를 할 수 있다.
목록: 사이트목록조회 화면으로 이동한다.
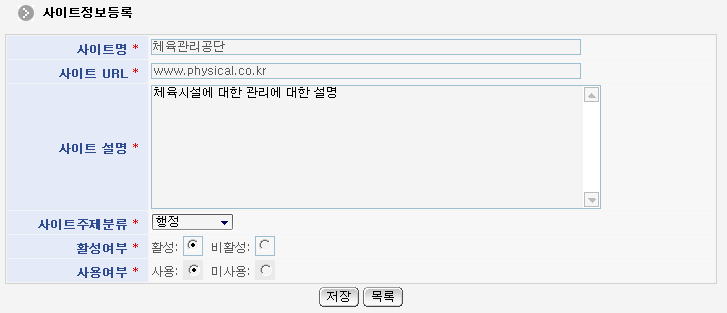
사이트정보등록
비즈니스 규칙
- 입력명 우측의 빨간* 표시는 반드시 입력해야할 항목을 표시한다.
- 저장처리 시 SITE_ID 컬럼은 “egovframework.rte.fdl.idgnr.impl.EgovTableIdGnrService”를 통하여
Primary Key => SITE_ID(20자리) : SITE_(5자리) + 일련번호(15자리)로 자동생성 부여된다.
<!-- SiteManage... START--> <bean name="egovSiteManageIdGnrService" class="egovframework.rte.fdl.idgnr.impl.EgovTableIdGnrService" destroy-method="destroy"> <property name="dataSource" ref="dataSource" /> <property name="strategy" ref="siteManageStrategy" /> <property name="blockSize" value="10"/> <property name="table" value="COMTECOPSEQ"/> <property name="tableName" value="SITE_ID"/> </bean>
<bean name="siteManageStrategy" class="egovframework.rte.fdl.idgnr.impl.strategy.EgovIdGnrStrategyImpl"> <property name="prefix" value="SITE_" /> <property name="cipers" value="15" /> <property name="fillChar" value="0" /> </bean> <!-- SiteManage... END-->
관련코드
사이트관리에서 사용되는 코드 및 그에 따른 설정 값의 반영사항은 다음과 같다.
| 코드분류 | 코드분류명 | 코드ID | 코드명 |
|---|---|---|---|
| COM023 | 사이트주제분류 | 01 | 경제 |
| COM023 | 사이트주제분류 | 02 | 전산 |
| COM023 | 사이트주제분류 | 03 | 행정 |
- 사이트주제분류 코드를 추가하여 사용 할 수 있다.
관련화면 및 수행매뉴얼
| Action | URL | Controller method | QueryID |
|---|---|---|---|
| 목록 | /uss/ion/sit/SiteListInqire.do | selectSiteList | “SiteManageDAO.selectSiteList” |
| 저장 | /uss/ion/sit/SiteInfoRegist.do | insertSiteInfo | “SiteManageDAO.insertSiteInfo” |
사이트에 관한 기본정보를 입력 저장처리한다.
목록: 사이트목록조회 화면으로 이동한다.
저장: 입력한 사이트정보들이 저장 처리된다.
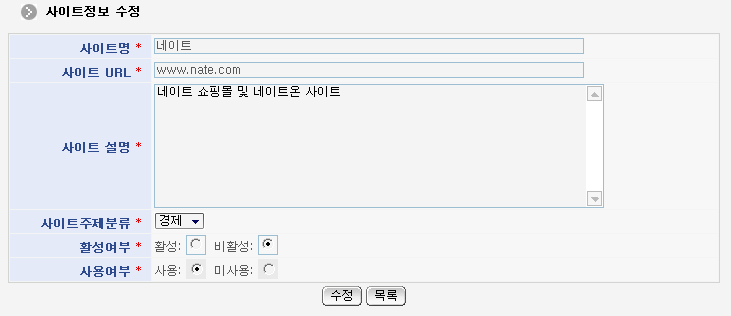
사이트정보수정
비즈니스 규칙
- 입력명 우측의 빨간* 표시는 수정 시 반드시 입력해야 할 항목을 표시한다.
관련코드
사이트관리에서 사용되는 코드 및 그에 따른 설정 값의 반영사항은 다음과 같다.
| 코드분류 | 코드분류명 | 코드ID | 코드명 |
|---|---|---|---|
| COM023 | 사이트주제분류 | 01 | 경제 |
| COM023 | 사이트주제분류 | 02 | 전산 |
| COM023 | 사이트주제분류 | 03 | 행정 |
- 사이트주제분류 코드를 추가하여 사용 할 수 있다.
관련화면 및 수행매뉴얼
| Action | URL | Controller method | QueryID |
|---|---|---|---|
| 수정 | /uss/ion/sit/SiteInfoUpdt.do | updateSiteInfo | “SiteManageDAO.updateSiteInfo” |
| 목록 | /uss/ion/sit/SiteListInqire.do | selectSiteList | “SiteManageDAO.selectSiteList” |
입력한 사이트정보들을 저장 처리한다.
수정: 수정 입력한 사이즈정보들이 저장 처리된다.
목록: 사이트목록조회 화면으로 이동한다.
참고자료
대한민국 정책포털(korea.kr)사이트에서 제공되는 정확하고 충실한 정책정보를 홈페이지에 링크하여 정부의 정책정보를 보다 편리하게 확인하실 수 있습니다
홈페이지 내 실 적용사례:
제공되는 소스:
<!DOCTYPE HTML PUBLIC "-//W4C//DTD HTML 4.01 <html lang="ko">
<head> <meta http-equiv=“content-type” content=“text/html; charset=euc-kr”> </head> <body> <table cellpadding=“0” cellspacing=“0” border=“0” width=“255”>
<tbody>
<tr>
<td style="background-color:#F6F6F6">
<style type="text/css"> <!-- a.ticker_link:hover {text-decoration:
underline; color: black;} a.ticker_link:link { text-decoration: none;
color: black;} a.ticker_link:visited { text-decoration: none;}
a.ticker_link:active { text-decoration: none;} a.ticker_link {
font-size: 9pt; font-family: tahoma, "굴림"; } --> </style>
<script type="text/javascript" src="http://www.korea.kr/newsWeb/resources/ticker/lib.textSlider.js"></script>
<script type="text/javascript" src="http://www.korea.kr/newsWeb/resources/ticker/korean_news_list.js"></script>
<script type="text/javascript">
<!--
var PM1 = new TextSlider('PM1'); // 클래스 명을 인자로 넘긴다.
PM1.item = new Array();
for(var i = 0; i < NewsURLs.length; i++) {
var str = NewsTitles[i];
if(str.length > 23) {
str = str.substr(0,22)+"...";
}
PM1.item[i] = "<a class=\"ticker_link\" href=\""+NewsURLs[i]+"\" target=\"_news\">"+
str+
"</a>";
}
PM1.width = 255; // Ticker의 가로길이
PM1.height = 20; // Ticker의 세로길이
PM1.speed = 10; // text가 slide되는 빠르기. 단위는 ms
PM1.pixel = 4; // text가 한번 slide할 때 움직일 픽셀.
PM1.interval = 5000; // text가 slide된 후 다음 text가 slide되기 까지의 대기시간
PM1.size = 20; // text간의 간격. height와 같거나 크게 하여야 제대로 보인다.
PM1.direction = 'up'; // text가 slide될 방향
PM1.init(); // TextSlider의 작동을 지시한다.
-->
</script>
</td>
</tr>
</tbody>
</table> </body>